# アイテム購入フローの概要
このページではアイテム購入フローの全体像を理解するために必要なことについて説明します。
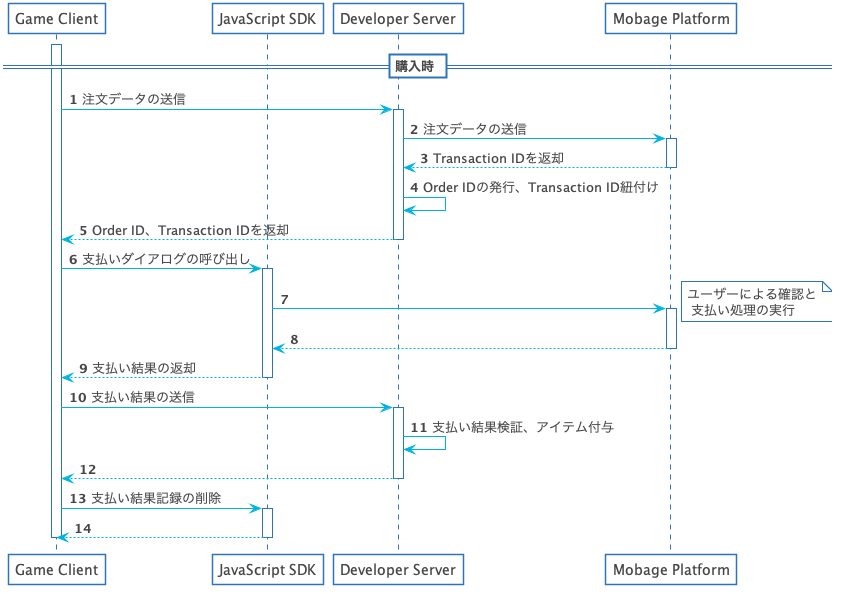
下記の図と図の下の説明を合わせて参照ください。
# アイテム購入フローの全体像

下の説明の番号は図の各ステップの番号と対応しています。
# 注文データの送信
- Game Client は開発者サーバーへ購入対象のアイテムID^1、個数といった注文データを送信します。
- 開発者サーバーから Mobage RESTFul API のBank DebitをPOSTで呼び出して注文データを送信し、 Mobage Platform 上のトランザクションを作成します。
- ステップ 2 のリクエストのレスポンスとして Transaction ID ^2が返却されます。
- 開発者サーバーで Order ID^3 を発行し、3のレスポンスから取得した Transaction ID と Order IDを紐づけて保存します。
- 開発者サーバーから Game Client へ Order ID と Transaction ID を返却します。
# 支払いダイアログの呼び出し
- JavaScript SDK で mobage.ui.open()を実行し 支払いダイアログを呼び出します。
- 支払いダイアログによりMobage Platform 上の Widget が読み込まれ、確認画面が表示されます。
- ユーザーによる確認と支払いが完了すると JavaScript SDK に結果を通知します。
- mobage.ui.open()のコールバック関数が実行され、支払い結果が渡されます。
# アイテム付与
- ステップ 9 の支払い結果を開発者サーバーに送信します。
- 開発者サーバーで支払い結果を検証し、アイテムを付与します。
- 開発者サーバーで支払い結果が正常に処理されたかを返却します。
- 正常に処理された場合、mobage.bank.clearPaymentBacklog() を呼び出し、クライアント上の支払い結果を削除します。
# 開発のステップ
ここからは上記のアイテム購入フローを実装する手順について説明します。
# アイテムデータ管理方法の選択
Mobage ではアイテムデータを事前に登録しておく方法と、決済開始時にアイテムデータを渡す方法の2種類の実装方法をサポートしています。
推奨する手順はアイテムデータを事前に登録しておく方法です。このページでは推奨手順に従って説明します。
決済開始時にアイテムデータを渡す方法が必要な場合、決済処理開始 - 事前にアイテム登録されてない場合を参照ください。
アイテムデータを事前に登録しておく方法の開発ステップは下記のようになります。
- Developer Site へのアイテム登録
- 注文データの送信
- 支払いダイアログの呼び出し
- アイテム付与
- アイテム購入が失敗したときの処理
以下では、各ステップの詳細について説明します。
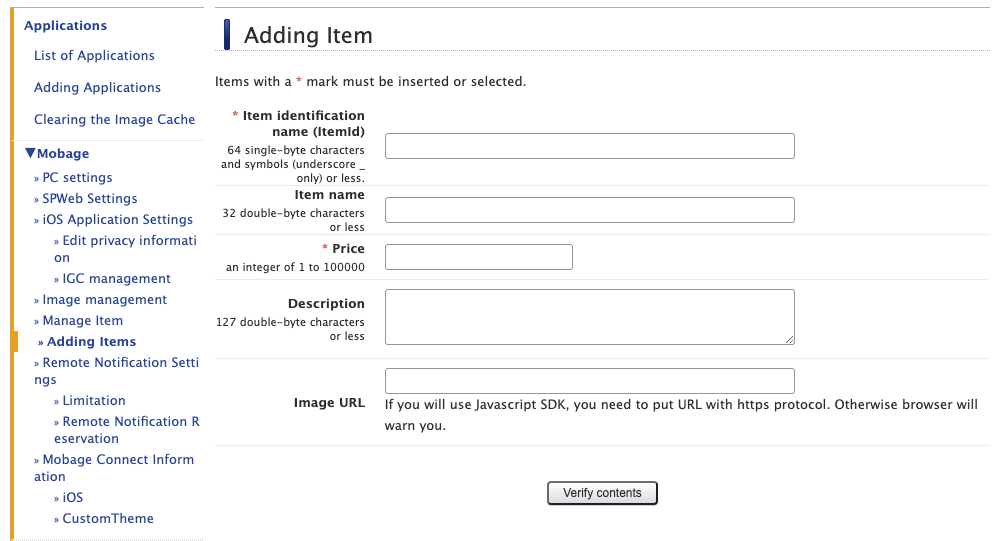
# Developer Site へのアイテム登録
Developer Site でのアイテム登録は、以下の画面にて行います。
- ダッシュボードの左メニューより「アプリケーション」>「アプリケーション一覧」画面を開きます。
- 「アプリケーション一覧」から開発しているアプリケーションを選択します。
- ダッシュボードの左メニューより「アイテムの追加」を選択します。
- 登録したいアイテムの情報を入力します。

入力が完了したアイテムは、「アイテム管理」画面で管理することができます。アイテム管理画面は、ダッシュボードの左メニューより「アイテム管理」を選択することで確認できます。こちらに表示されているアイテムを選択することで、アイテムの情報を更新したり、削除することができます。
# 注文データの送信
# Mobageログイン状況の確認
アイテム購入を実行するには ユーザーがMobageにログインしていることが必要になります。ユーザーが購入したいアイテムを選択し、購入ボタンを押したタイミングで、ユーザーがログイン済みかどうかを確認するため、JavaScript SDKの mobage.oauth.getConnectedStatus() を利用してログイン状況の確認を実装してください。 Mobageログイン済みであることが確認できた場合、開発者サーバーへ購入リクエストを送信します。
# Mobage Bank Debit APIの呼び出し
開発者サーバーから Mobage RESTFul API のBank DebitをPOSTで呼び出して注文データを送信します。
# URI
各環境での Bank Debit Endpoint の URI は以下のようになります。
| 環境 | URI |
|---|---|
| sandbox | https://sb-app.mobage.jp/social/api/restful/v2.02 |
| service | https://app.mobage.jp/social/api/restful/v2.02 |
# Post Body
下記のようなJSONオブジェクトをRequest BodyにセットしてPOSTします。
{
"items ": [
{
"item": {
"id": "item_001",
},
"quantity ": 1
}
],
"state ": "authorized",
"comment ": "Sample item x 1個の購入"
}
各パラメータについての補足は下記を参照ください。 ここでの型名はJSONの階層構造を説明しやすくするため命名しているものとなります。
| パラメータ | 型 | 説明 |
|---|---|---|
| items | Item[] | Item オブジェクトを配列で指定します。 |
| state | string | authorized を指定してください。 |
| comment | string | ユーザーの購入履歴に表示される文字列です。購入内容を示す文字列を入力してください。 |
# Item
| パラメータ | 型 | 説明 |
|---|---|---|
| item | ItemProperty | アイテムの属性情報 |
| quantity | string | 指定したアイテムを購入する個数 |
# ItemProperty
| パラメータ | 型 | 説明 |
|---|---|---|
| id | string | 購入対象のアイテム ID。Developer Siteで登録した値を指定します。 |
# Transaction IDの記録とOrder IDの発行
後の支払い結果確認のステップで利用するために Mobage Bank Debit APIのレスポンスで受け取った Transaction ID を記録し、Order IDを発行します。
Transaction IDと発行した Order IDはクライアントにレスポンスとして返却します。
# 支払いダイアログの呼び出し
コインの引き落としを行うには、JavaScript SDK の mobage.ui.open() APIを呼び出し、支払いダイアログを呼び出します。
# API
mobage.ui.open(service , params , callback );
# パラメータ
| パラメータ | 型 | 説明 |
|---|---|---|
| service | string | 支払いダイアログの呼び出しを行う場合、 paymentを指定してください。 |
| params | PaymentParams | payment service用のパラメータを含む Object |
| callback | function | 呼び出したダイアログの処理が完了し、UIが閉じたタイミングで呼び出されます。 |
# PaymentParams
| パラメータ | 型 | 説明 |
|---|---|---|
| transactionId | string | Mobageサーバー上で発行する、受信した支払いリクエストごとにユニークなID |
| orderId | string | 開発者サーバー上で発行する、送信する支払いリクエストごとにユニークなID |
その他の詳細なパラメータについては mobage.ui .open() - payment を参照ください。
# Callback Function
| パラメータ | 型 | 説明 |
|---|---|---|
| error | PaymentError | エラーオブジェクト |
| result | PaymentResult | 支払い結果 |
# PaymentError
| パラメータ | 型 | 説明 |
|---|---|---|
| error | Error | エラーコード |
| errorDescription | string | エラーの説明 |
# PaymentResult
| パラメータ | 型 | 説明 |
|---|---|---|
| signedResponse | string | response を JWT 形式で表現した文字列。通常はこの値を開発者サーバーに送信して利用します。 |
| response | Object | JWT形式にする前の支払い結果オブジェクト。通常は利用しません。 |
# アイテム付与
開発者サーバーでアイテムの付与を行う前に、支払い結果を検証する必要があります。 検証の実装方法については支払い結果の検証を参照ください。
アイテム付与後、リカバリ処理のために保存された支払い結果情報を削除するため mobage.bank.clearPaymentBacklog の呼び出しを実装してください。
# アイテム購入が失敗したときの処理
Mobage JS SDKのアイテム購入のフローでは、先にモバコインが引き落とされ、後からアイテムが付与されます。このため処理が中断された場合、コインは引き落とされたのにアイテムがまだ付与されていないという状態になります。
この付与漏れからのリカバリを行う手段をMobageでは複数用意していますが、確実に付与漏れをリカバリできるようバッチ処理での確認を推奨しています。
詳細については バッチ処理での確認を参照ください。
# 用語についての補足
| 単語 | 説明 |
|---|---|
アイテムID | Mobage の Developer Site 上で登録したアイテムID |
Transaction ID | Mobageサーバー上で発行する、支払いリクエストごとにユニークなID |
Order ID | 開発者サーバー上で発行する、支払いリクエストごとにユニークなID |
← ログインフローの概要 支払い結果の検証 →